After adapting what Rodrigo Mesquita shared in his blog we can create a Dark and Light Mode Switch, so users can set the Theme Style independently, in a pre-configured way.
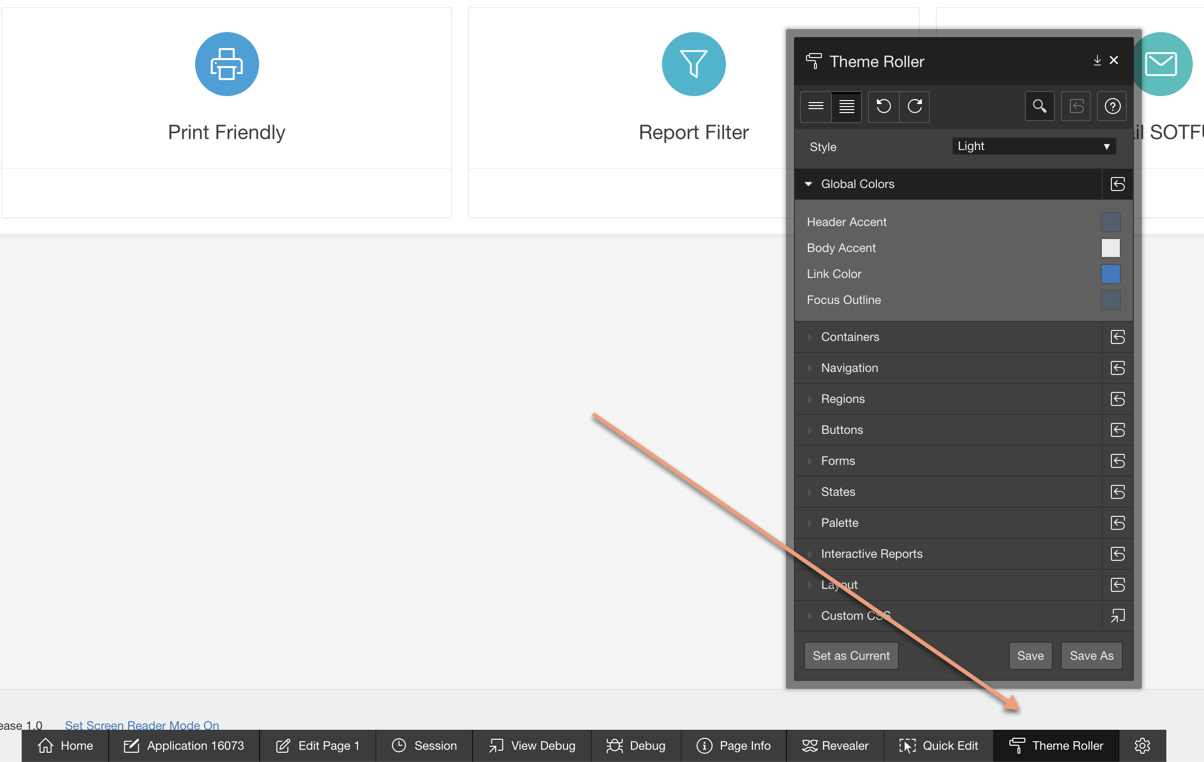
Run your APEX Application and click on Theme Roller
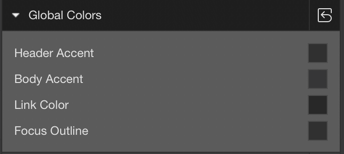
Then click on ‘Save As’ again and name the new Theme Style as ‘Dark’ and change these values as the ones suggested below.
#323232
Global Colors - Body Accent
#39393A
Save your new ‘Dark’ Theme Style.
Copy the template Type ‘Page’ with Name ‘Standard’ and name it for example ‘Custom Standard’.
Then click on the name of the created template and on Definition - Header add the following HTML for the Light and Dark icons, just before the #NAVIGATION_BAR# tag.
Page - Appearance - Page Template - Change to ‘Custom Standard’ template.
Identification - Name: P0_DARK_MODE_ID
Identification - Type: Hidden
Source - Type: SQL Query (return single value)
Source - SQL Query:
Server-side Condition - Item - P0_DARK_MODE_ID
Identification - Type: Hidden
Source - Type: SQL Query (return single value)
Source - SQL Query:
Server-side Condition - Item - P0_LIGHT_MODE_ID
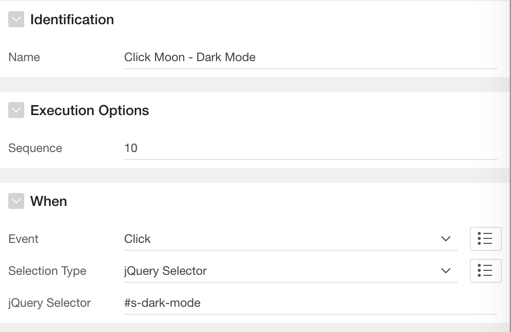
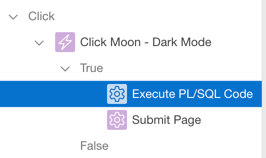
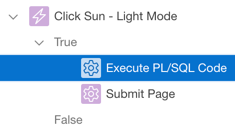
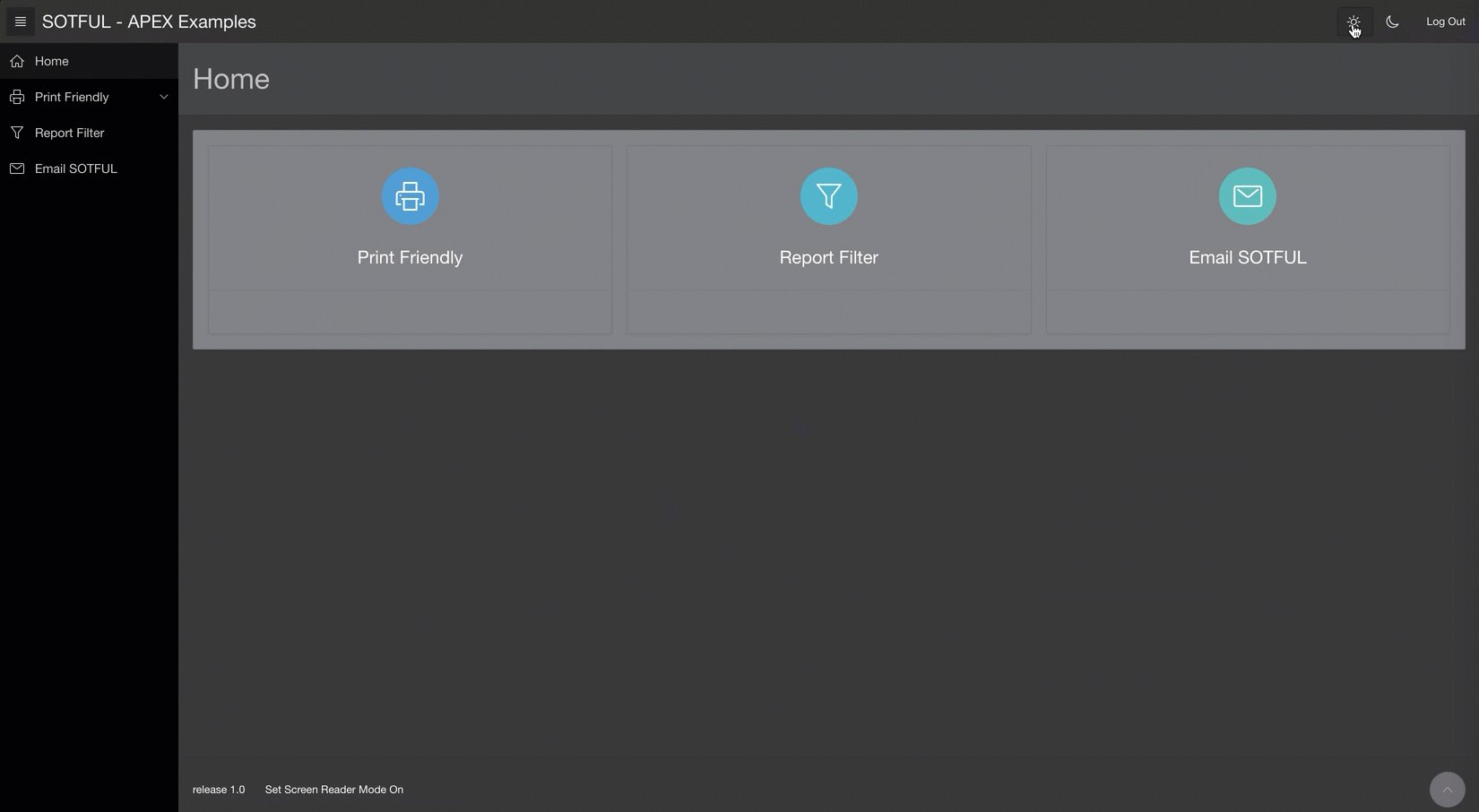
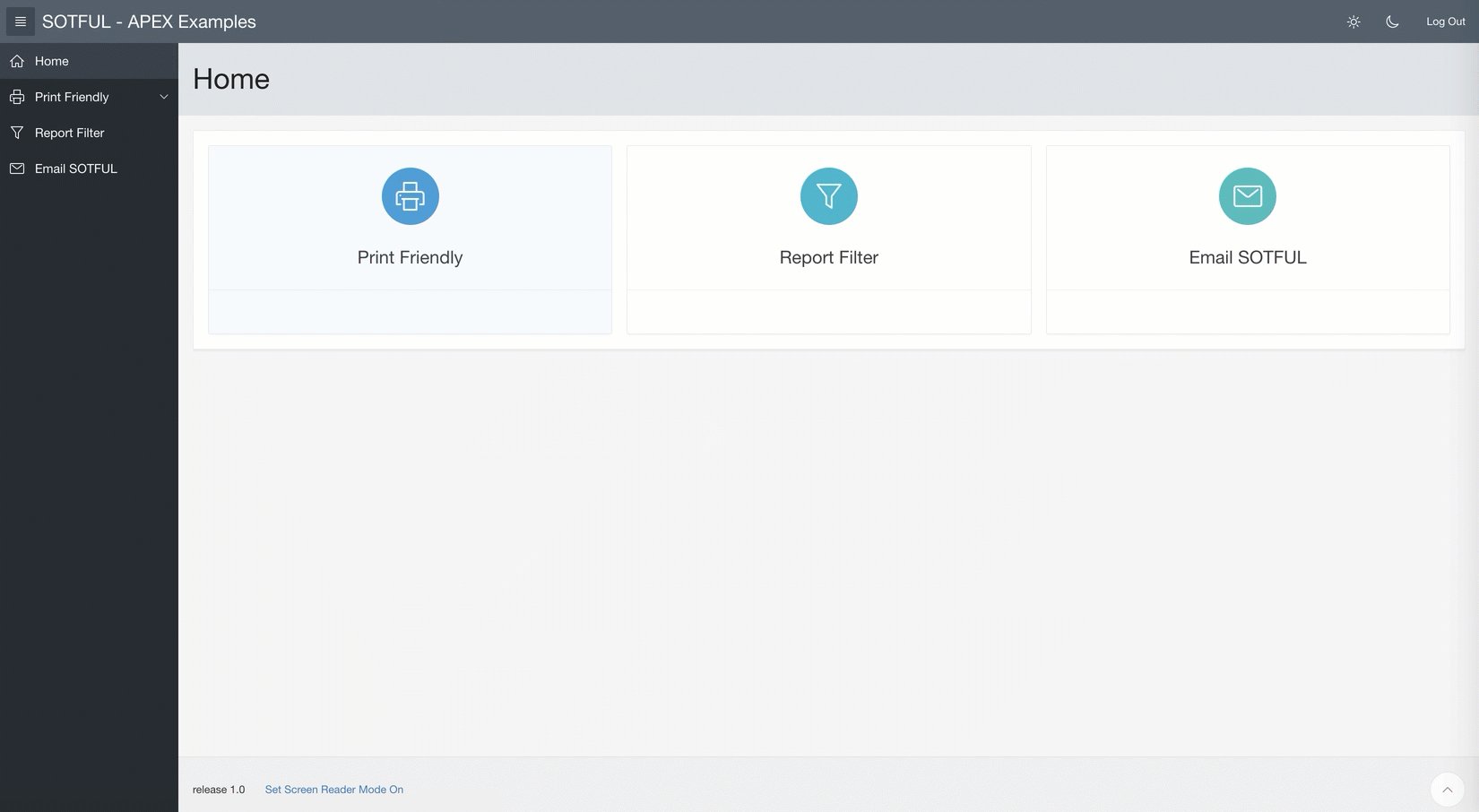
- Click Moon - Dark Mode
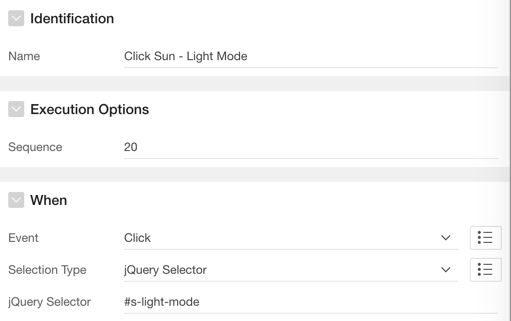
- Click Sun - Light Mode
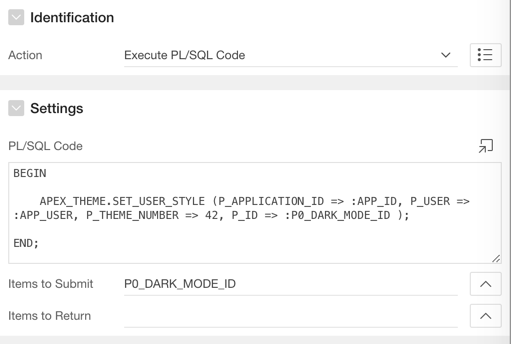
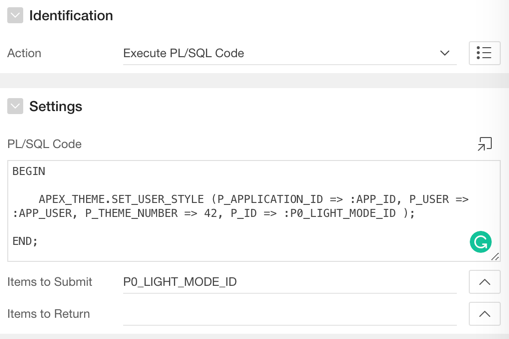
Create two true actions, Execute PL/SQL Code with the code below and a Submit Page action.
Create two true actions, Execute PL/SQL Code with the code below and a Submit Page action.
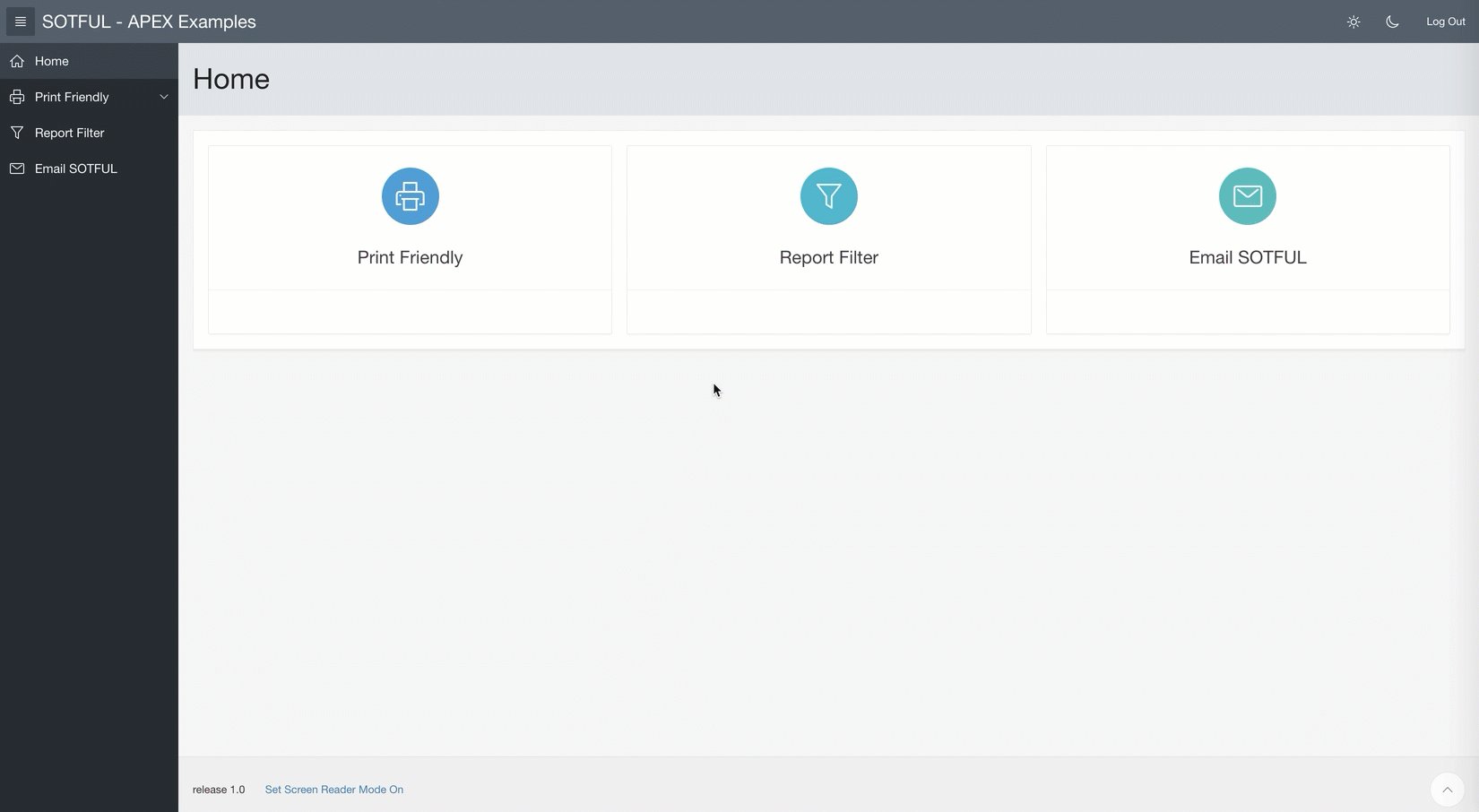
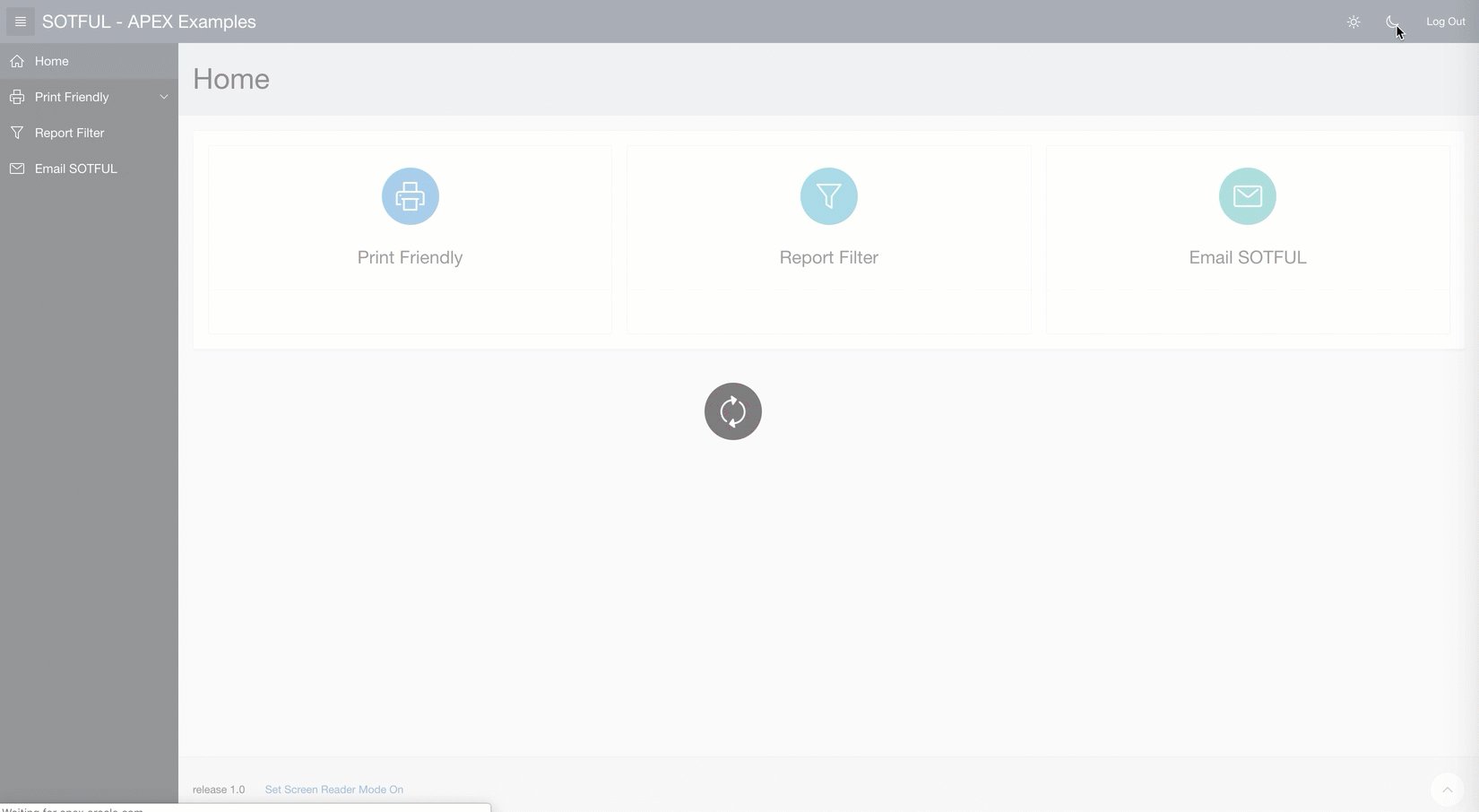
All is done, and the users of your application should now be able to switch to Dark or Light mode.
Demo Application
You can login and see this solution accessing the SOTFUL - APEX Examples application.
SOTFUL - APEX Examples
https://apex.oracle.com/pls/apex/f?p=sotful_examples
Username: [email protected]
Password: orclapex1
If you would like to login to the APEX Builder to see more details or export this demo application, please email me at [email protected] or send your info on the SOTFUL Contact Us page, and I will gladly provide your credentials.














 RSS Feed
RSS Feed



