Scenario
There are several more sophisticated ways to implement a Print Friendly in Oracle APEX. This is the quickest solution I could think of, following the requirements mentioned above.
Solution
The implementation consist of Dynamic Actions to do the Hide, the window.print() JavaScript command to invoke the browser print and then Dynamic Actions to show the components back. An even quicker implementation is to place all the necessary JavaScript code in a single Dynamic Action (Click Print Button) that will do the Hides, Print and Shows.
Below are the steps to implement this solution.
Implementation
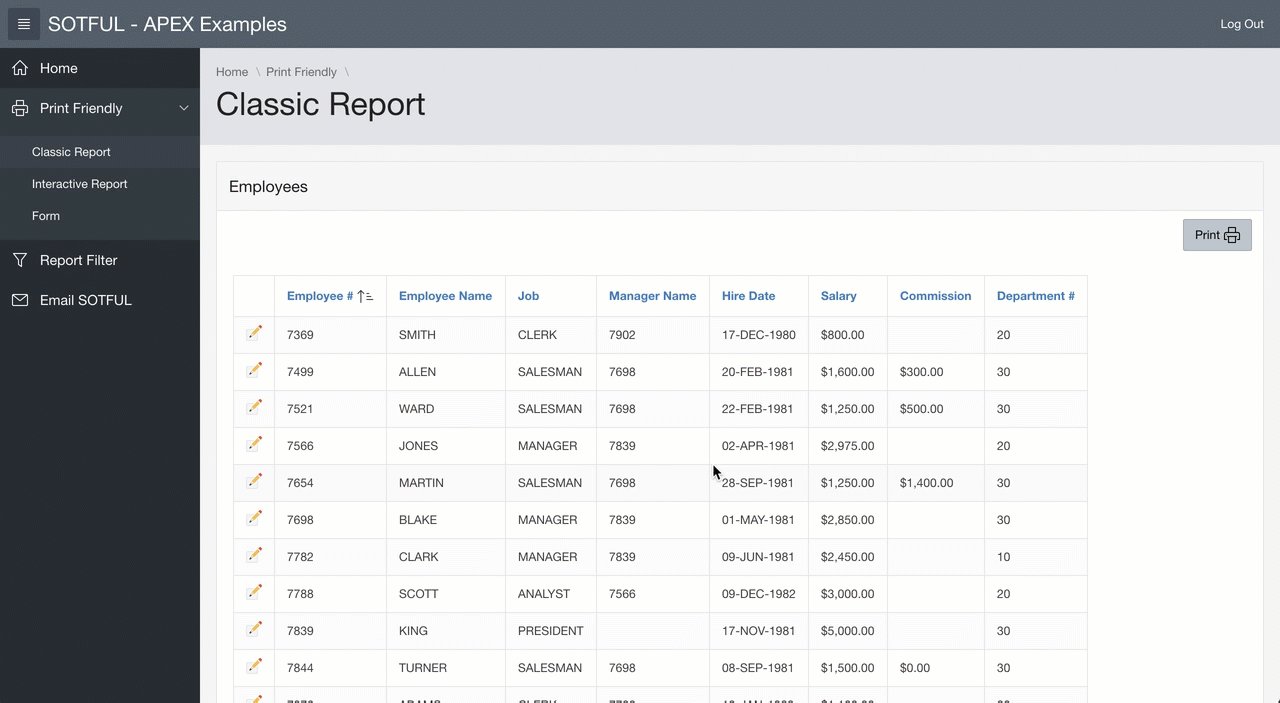
Classic Reports
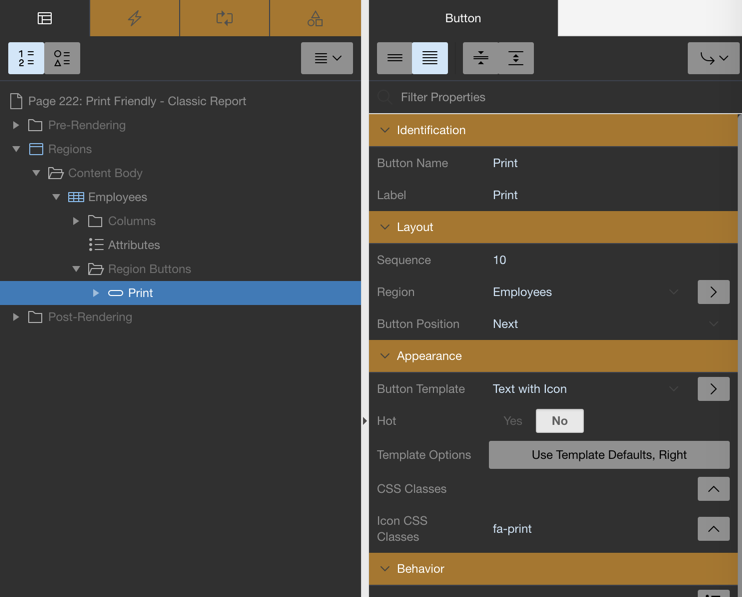
For the button to look like this
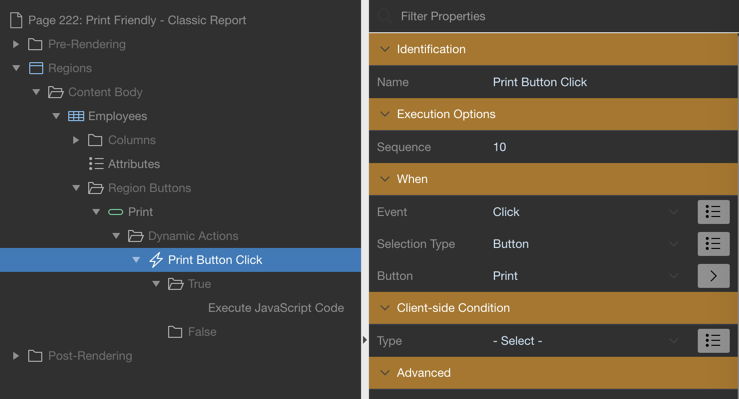
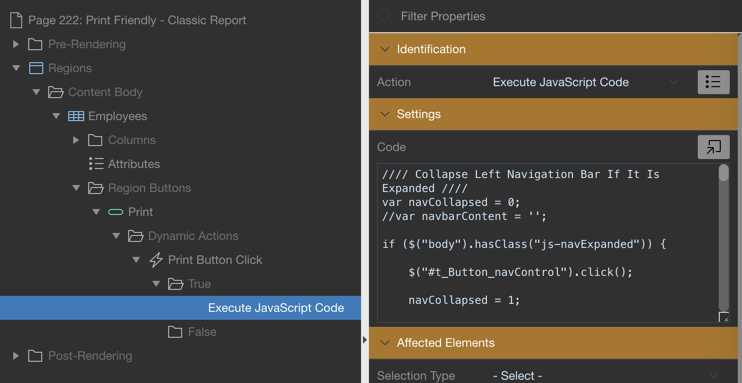
Then for the True you choose Execute JavaScript Code.
and in Settings - Code, you paste the following code below:
Following up in this article, we have this same solution implemented in pages with other types of Oracle APEX components. All the examples in this article are developed in the demo SOTFUL - APEX Examples application. Link and credentials are available below.
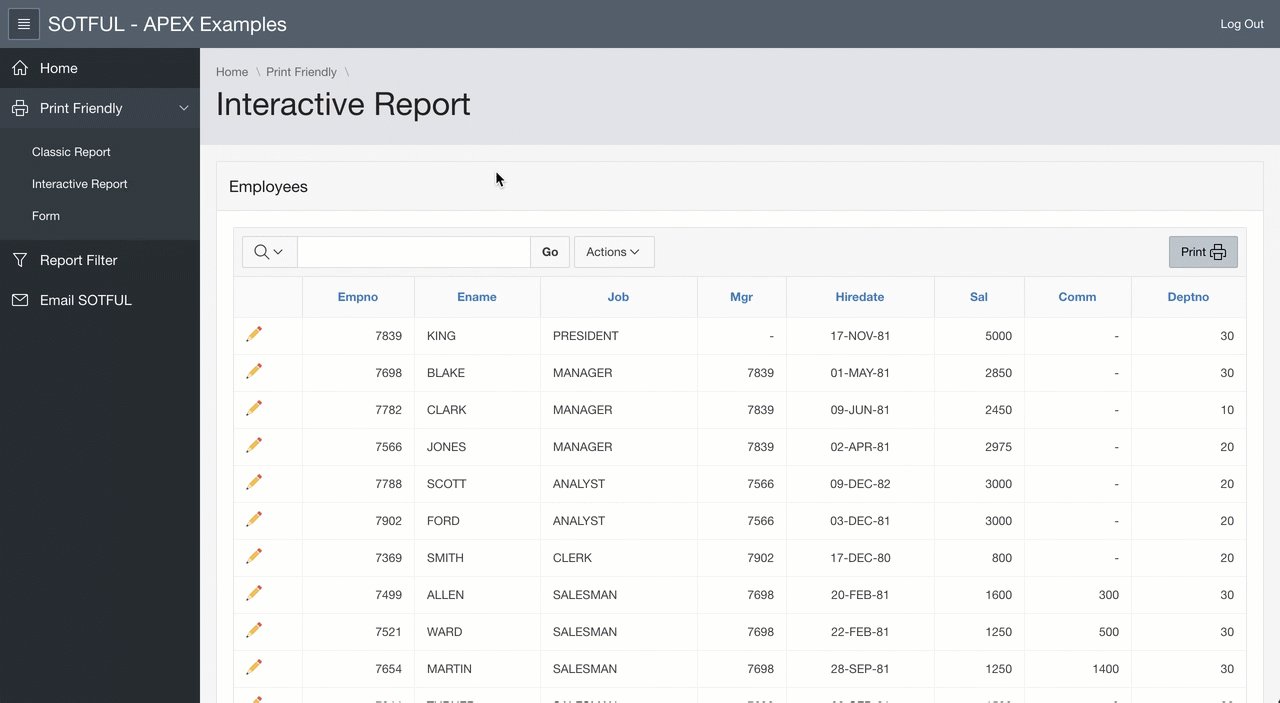
Interactive Report
Additional step:
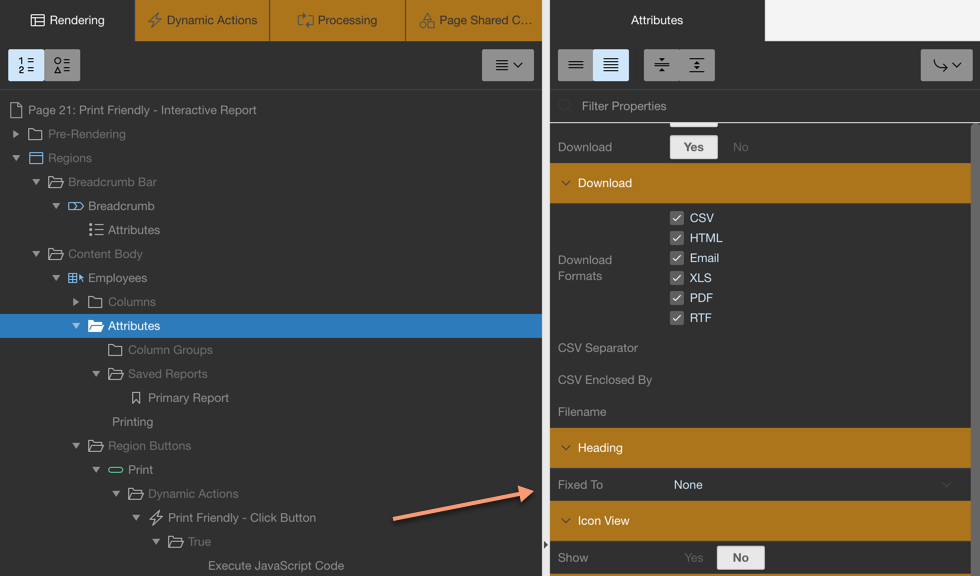
In your Interactive Report click on Attributes, then on Heading change
Fixed To None
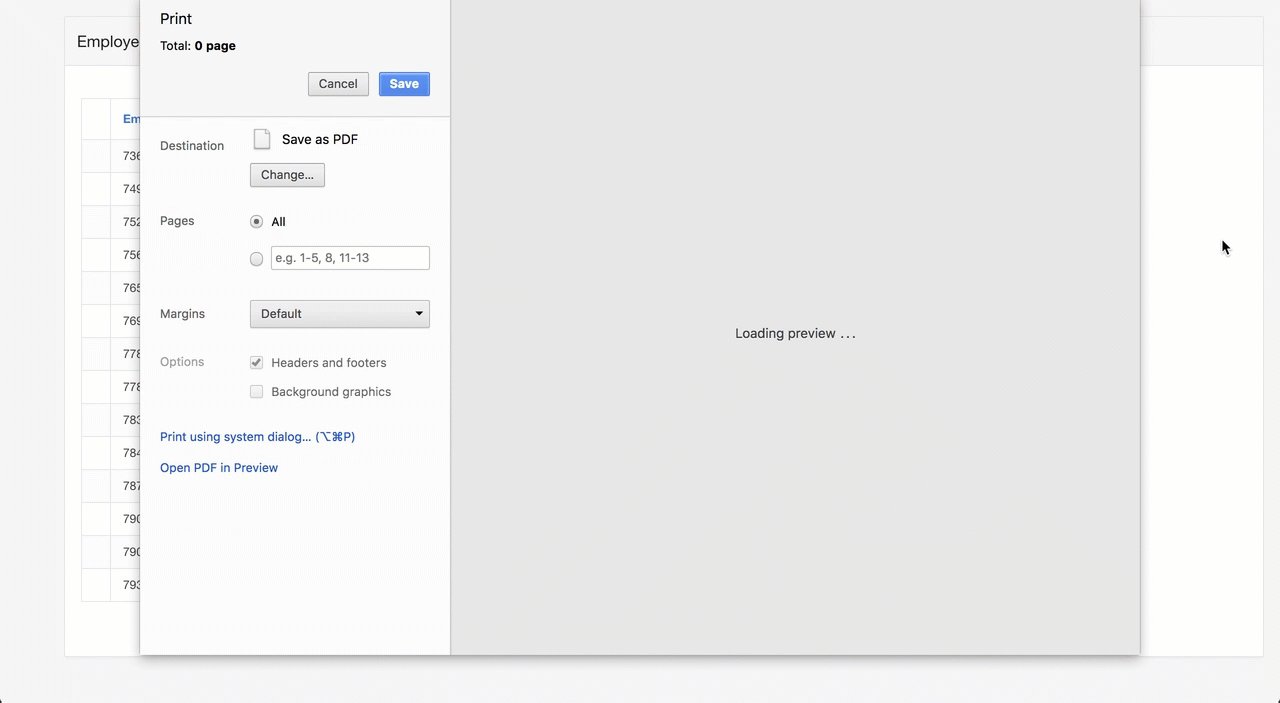
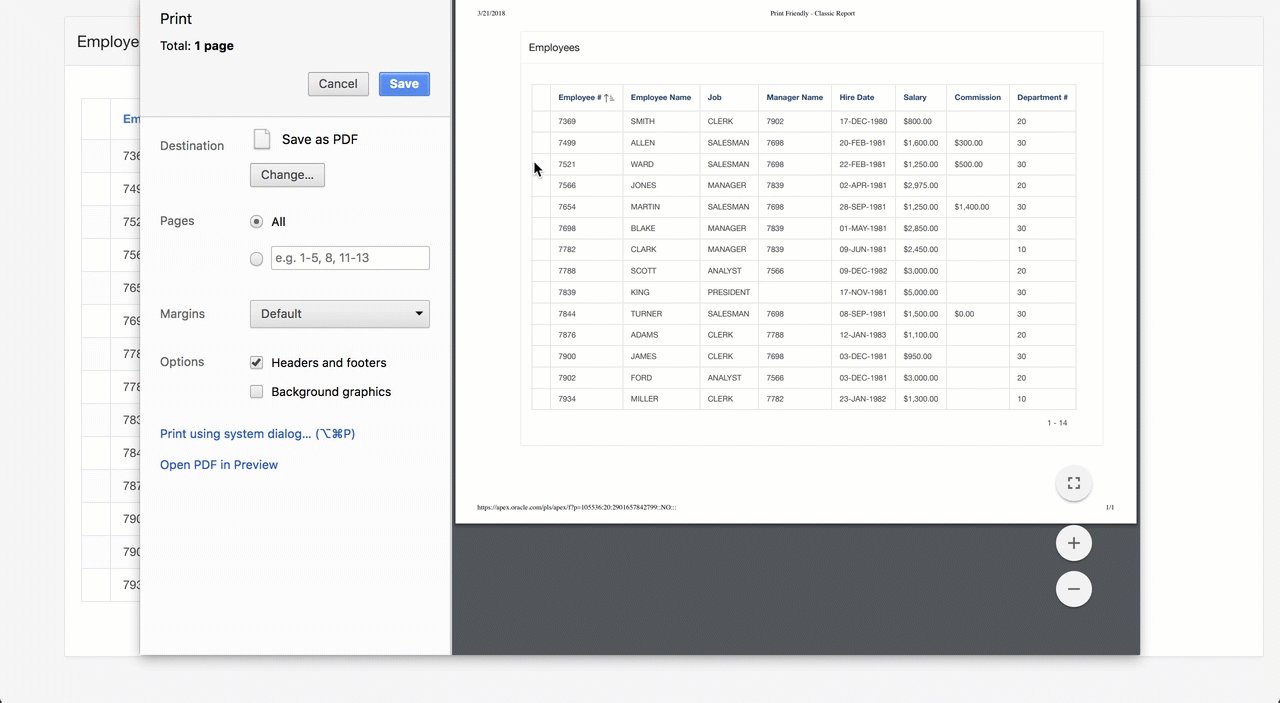
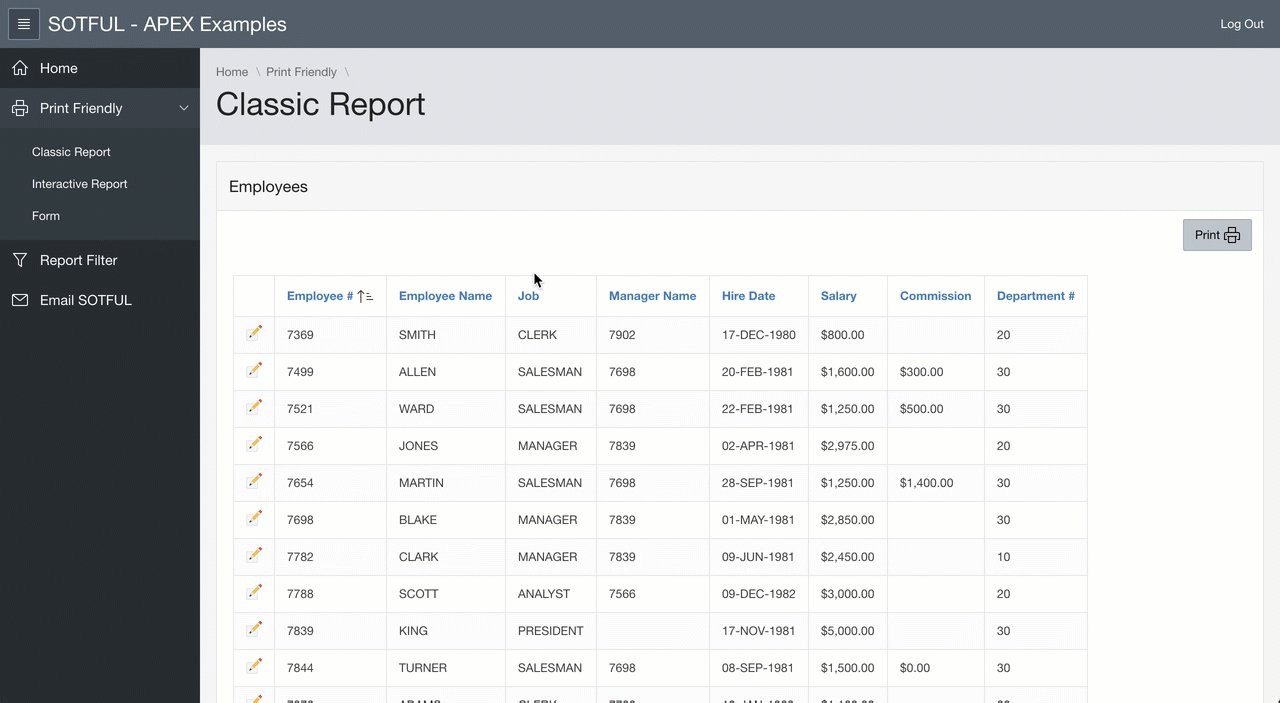
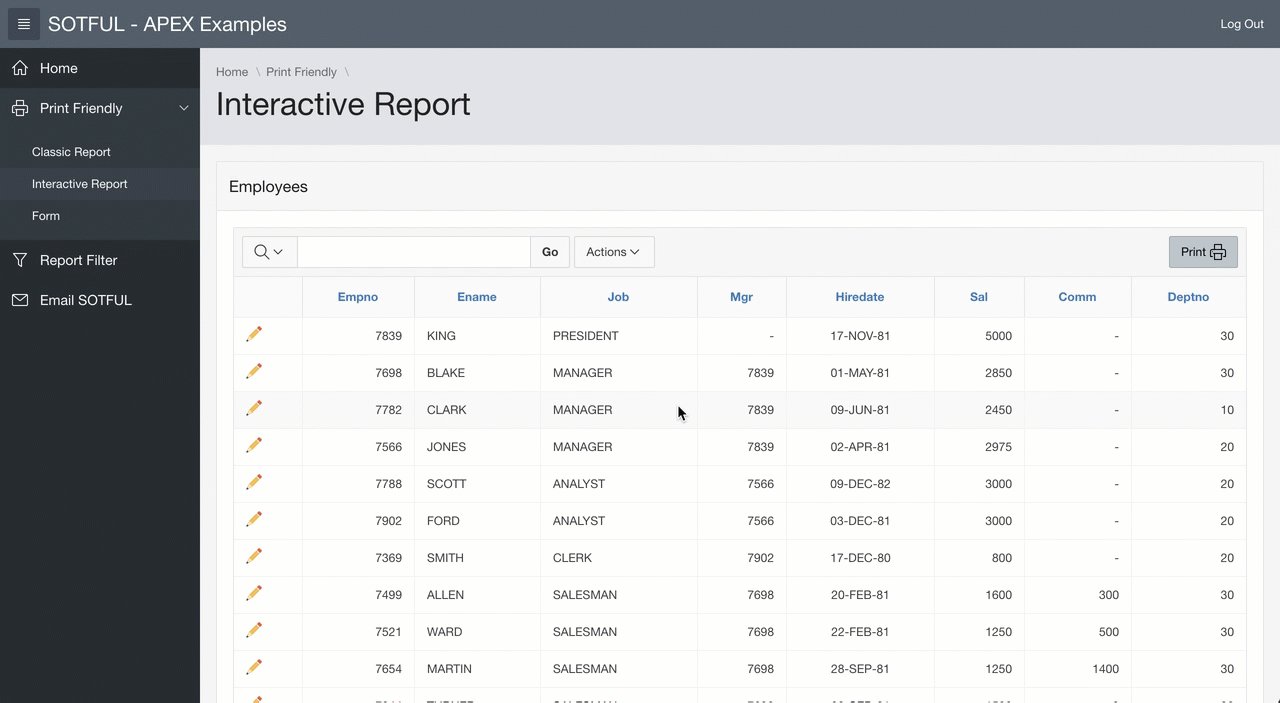
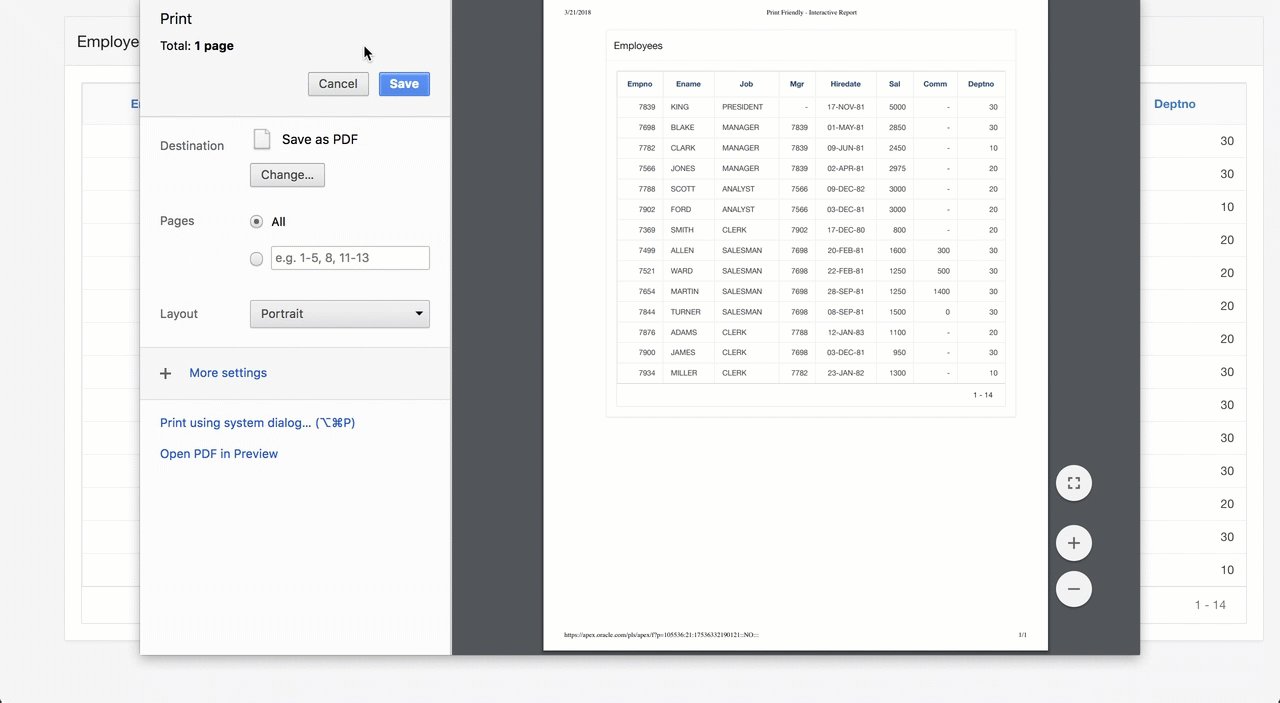
Now let's run the page. Click on the Print button and then you will have the behavior shown below.
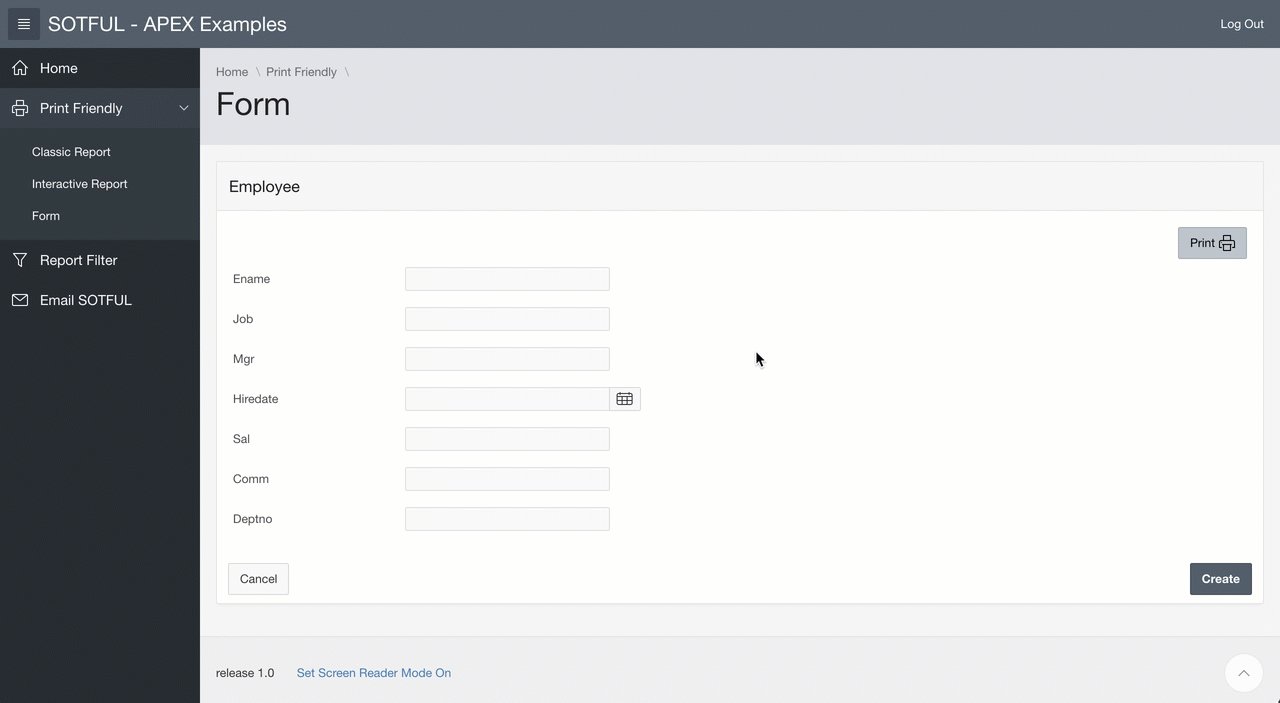
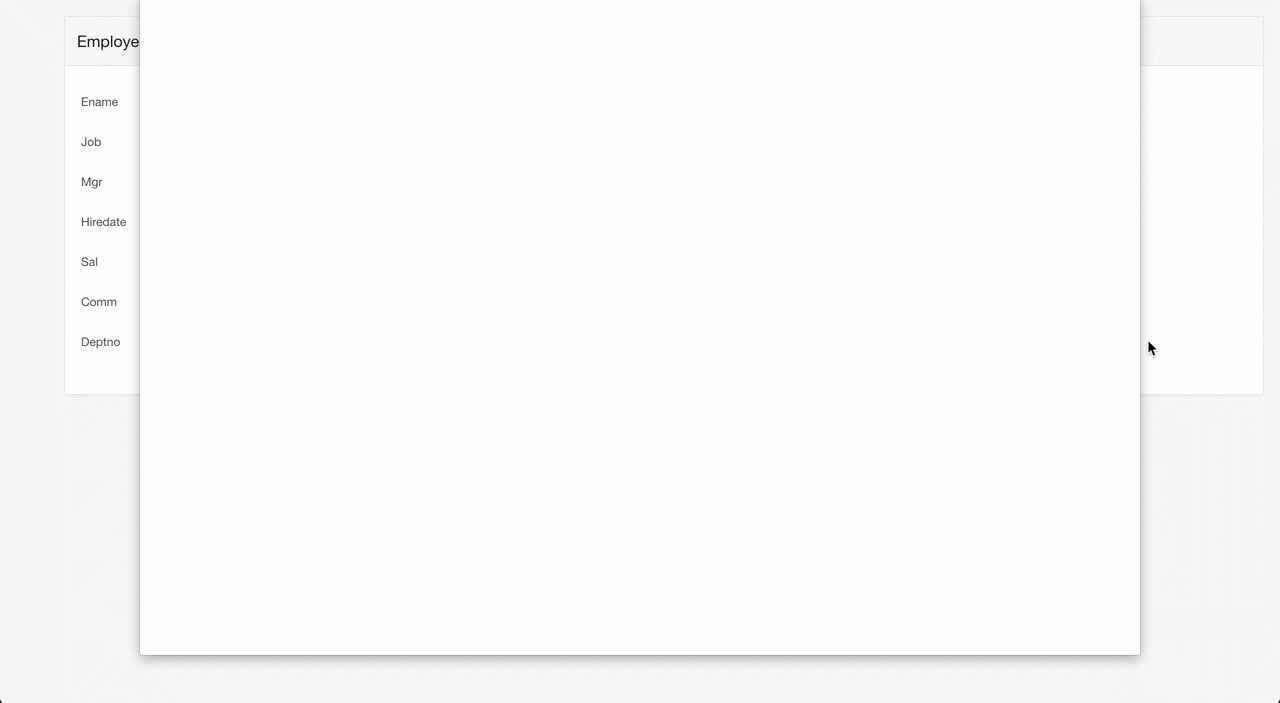
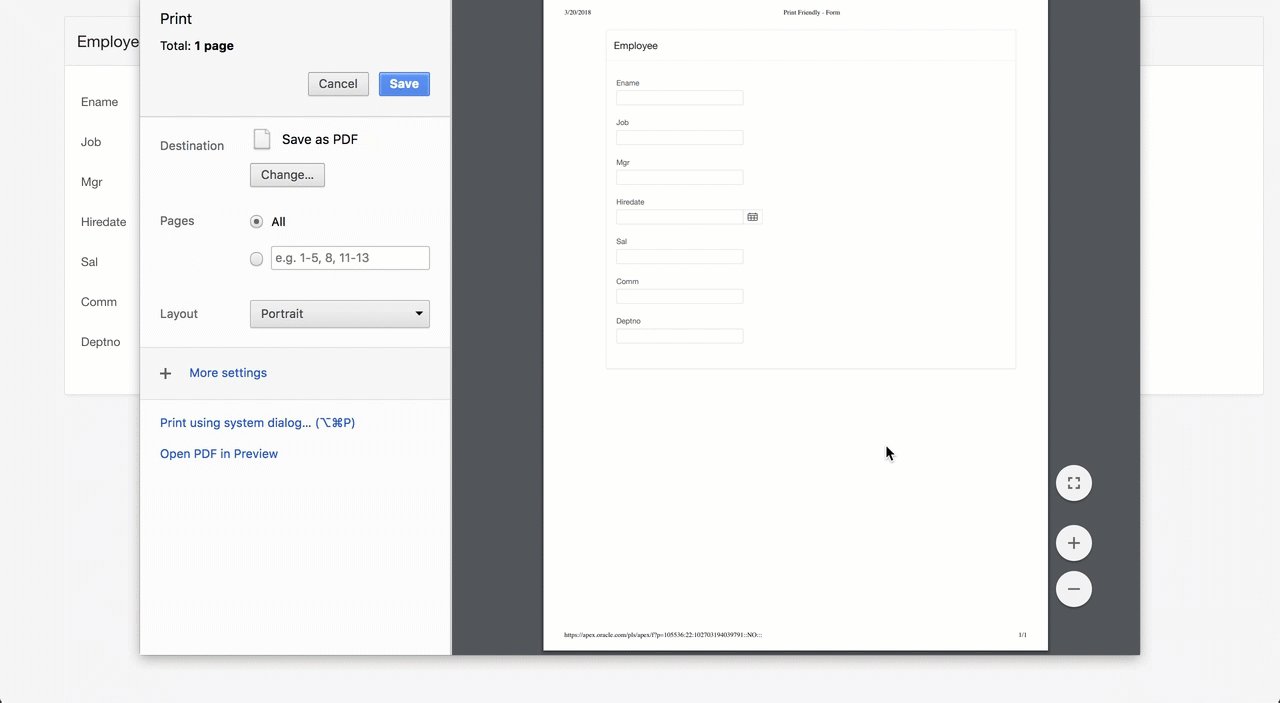
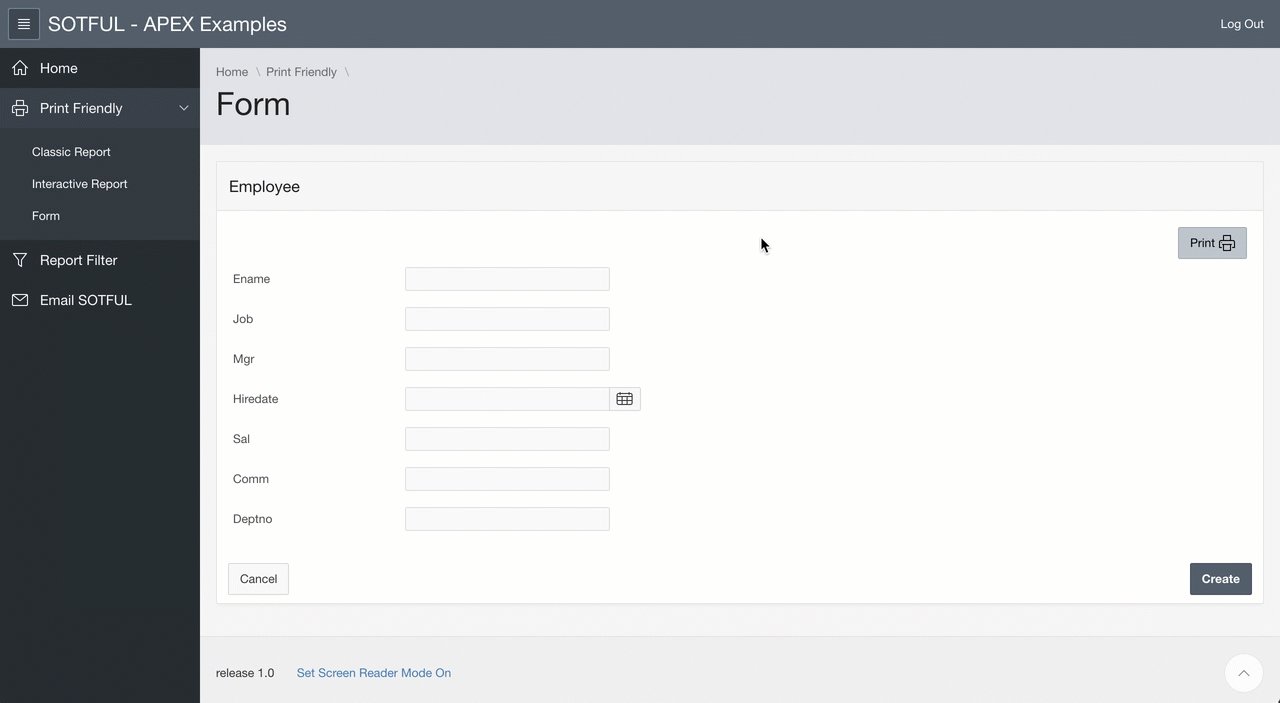
Form
Then for the True you choose Execute JavaScript Code. In Settings - Code, you paste the following code below:
Note: This solution works on the Google Chrome browser. I am going to test it on the Internet Explorer/Edge browsers soon. For the Safari browser this code needs adjustment, since after the 1st Print the Hides no longer work. Feel free to post comments if you are able to adapt the code.
Demo Application
SOTFUL - APEX Examples
https://pex.oracle.com/pls/apex/f?p=sotful_examples
Username: [email protected]
Password: orclapex1
If you would like to login to the APEX Builder to see more details or export this demo application, please email me at [email protected] or send your info on the SOTFUL Contact Us page, and I will gladly provide your credentials.
In my next blog post I am going to share the details for implementing a collapsible, user friendly Report Filter, using declarative Dynamic Actions. I promise taking "no time" to publish this next one :)
Best,
Sandro











 RSS Feed
RSS Feed



